انتقال به یک صفحه دیگر

حتما تا حالا شده که میخواهید کاربر با وارد کردن دامنه سایت شما به یک سایت دیگه انتقال داده بشه یا حتی با وارد کردن یک صفحه ی خاص از سایت شما وارد یک صفحه دیگه یا یک سایت دیگه ای بشه مثلا با وارد کردن آدرس Elmineh.com/site میخوایم تا شما وارد صفحه ی اینستاگرام ما شوید در این آموزش استفاده از دستور ریدایرکت در Html را آموزش می دهیم ، حتی اگر سایت شما وردپرسی باشد باز هم می توانید از این کد ها استفاده کنید
ابتدا یک توضیح کوتاه میدیم برای افرادی که نمیدئنن از این کد ها چطور باید استفاده کنند و بعد کد ها و کارایی آن ها را به شما توصیح میدهیم، لازم به ذکر است که این یک آموزش از درست های Html هست و شما میتونید ریداکرکت را حتی از داخل سی پنل خود قسمت ریدایرکت انجام دهید
نکته اول ! اگر آشنایی به کار با سی پنل خود را ندارید به آموزش طراحی سایت وردپرسی / فصل دوم / آشنایی با سی پنل مراجعه کنید
نکته دوم !: اگر در مورد کد های Html اطلاعاتی ندارید و می خواهید در حد رفع کار های روزانه و ادیت کد های Html بدانید آموزش طراحی سایت تک صفحه ای ما را مشاهده کنید . در این آموزش که لینک آن گذاشته شده ما ویرایش یک سایت کد نویسی شده با Html < Css را توضیح دادیم و برای افرادی که فقط با وردپرس کار کرده اند و اطلاعاتی هرچند کم در مورد Html دوست دارند داشته باشند بدرد می خوره
آموزش ریدایرکت با Html
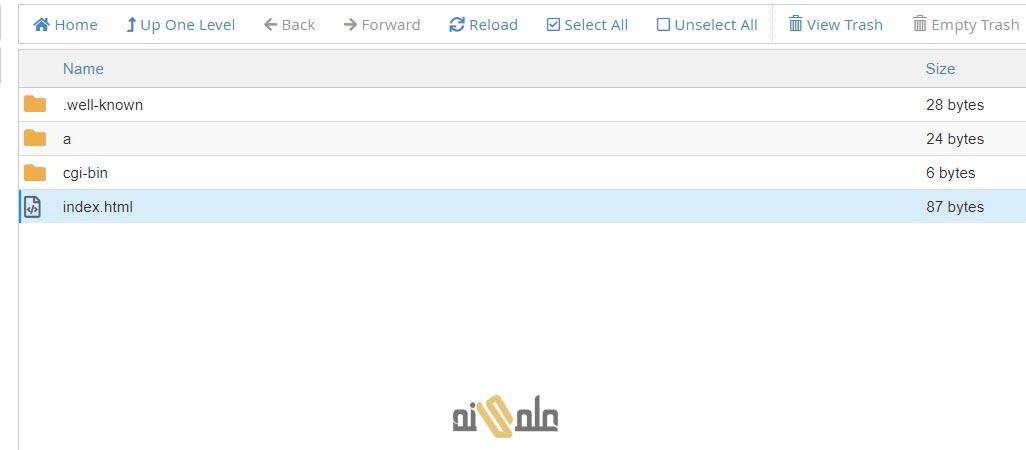
کد های زیر باید در یک فایل به نام index با پسوند Html ساخته شود و در پوشه ای که میخواهید ریدایرکت شود به سایت یا صفحه ی دیگری انتقال پیدا کند ، به شکل عکس زیر

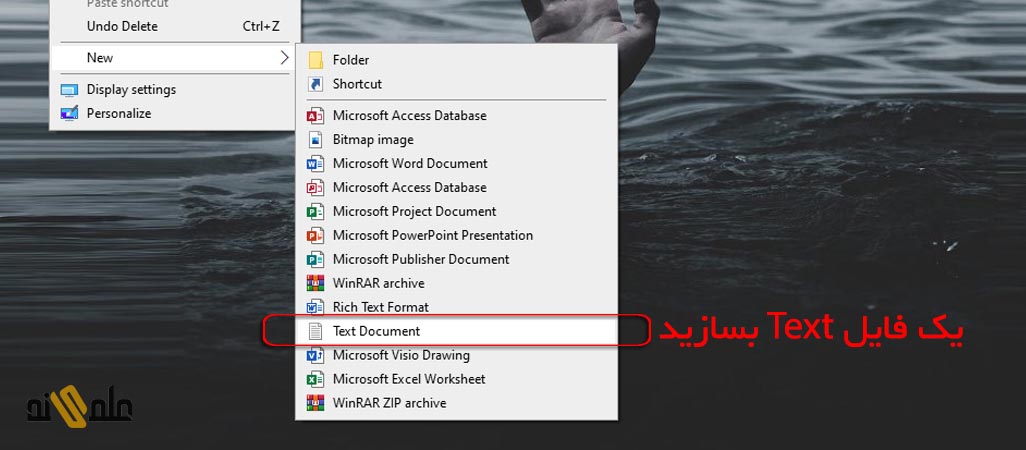
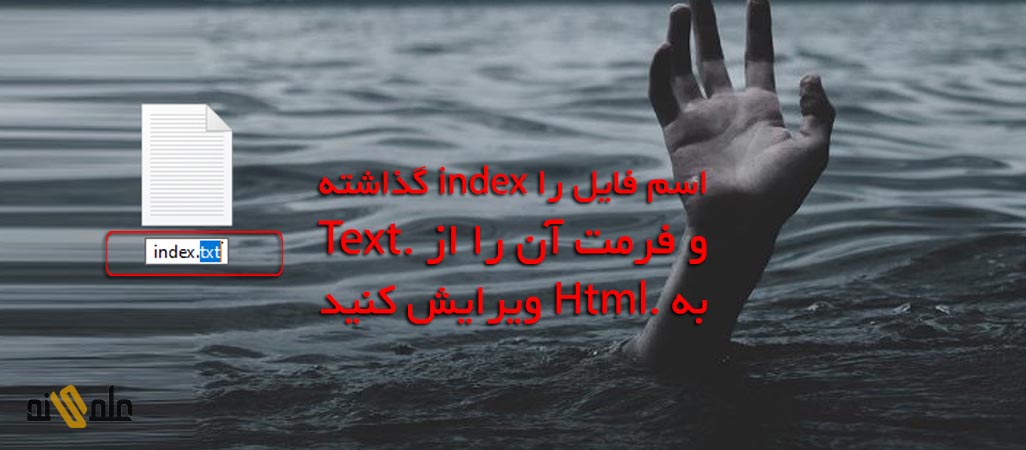
برای ساخت یک فایل با پسوند Html می توانید ابتدا یک فایل Text معمولی روی کامپیوتر خود بسازید ، نام آن را index گذاشته و در آخر پسوند آن را که .text بوده به .html تغییر دهید به شکل زیر

بعد از این مرحله فایل ساخته شده را با فرمت و نام جدید سیو کنید

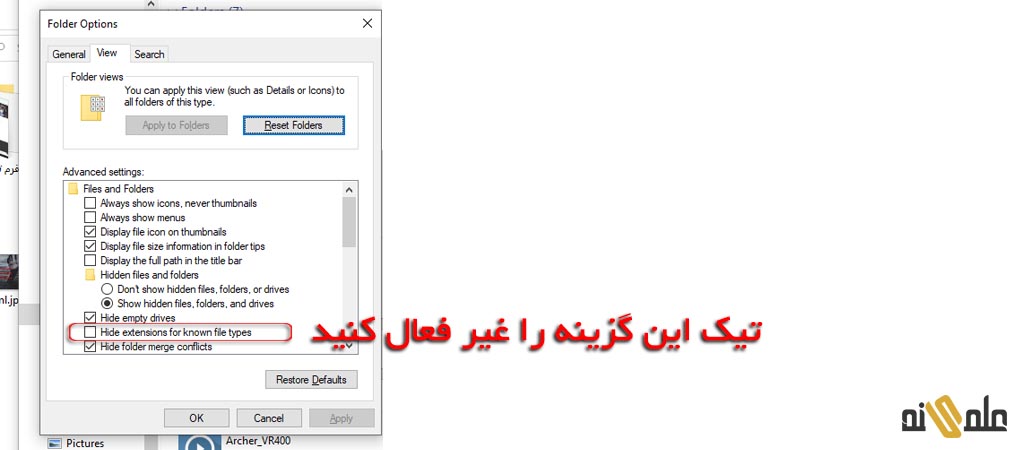
نکته! :اگر فرمت .text را مشاهده نمیکنید و فقط اسم فایل جدید را می بینید باید مراحل زیر را دنبال کنید تا فرمت فایل ها در کامپیوتر شما نمایش داده شود
از this PC منوی بالا گزینه ی View را بزنید وارد پخش Options شوید change folder and serch را کلیک کرده از تب View تیک گزینه ی Hide extension for known type را بردارید تا فرمت فایل های ویندوز نمایش داده شود

خب میریم سراغ ادامه آموزش : بعد از اینکه فایل index خود را با فرمت Html ساختید باید نسبت به نیاز خود کد هایی مه در پایین قرار داده ایم را داخل آن قرار داده و فایل index.html را در فولدری که میخواهید ریدایرکت شود کپی کنید.
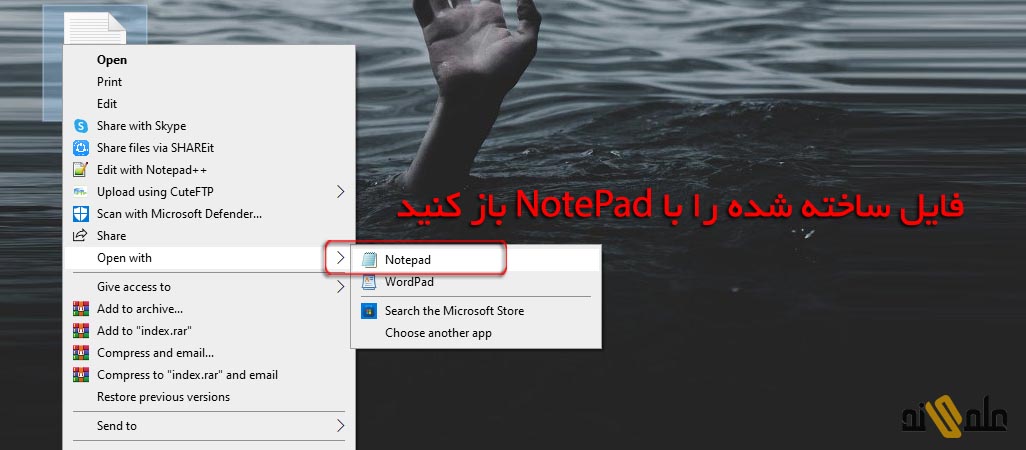
برای ادیت فایل index.html خود فقط کافیست روی آن راست کلیک کرده و فایل را با notepad باز کنید

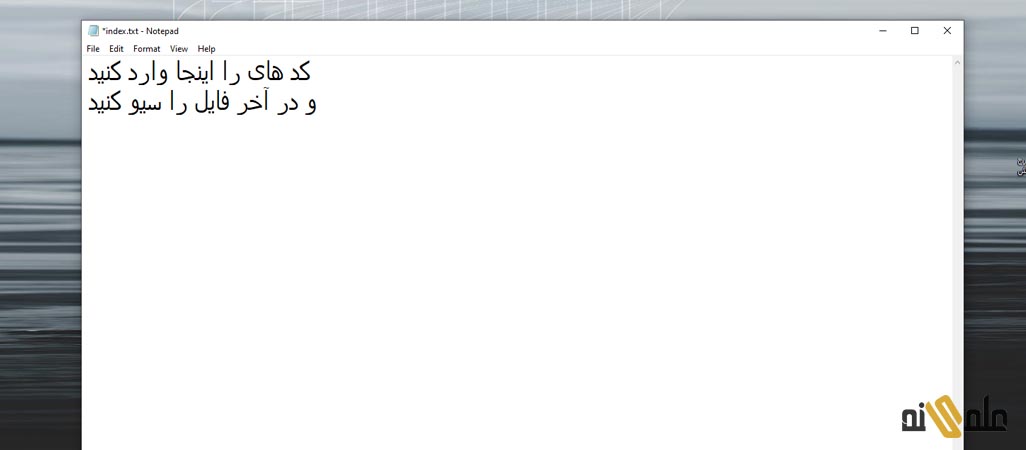
کدهای که در ادامه آموزش قرار داده شده را نسبت به نیاز خود در نوت پد کپی کرده و فایل را سیو کنید

حالا بریم سراغ کد ها و توضیحاتی مقدماتی در مورد کارایی هر کد
کد اول بسیار ساده س و با قرار دادن این کد سایت شما به راحتی ریدایرکت میشه به صفحه ی جدید
پارامتر های استفاده شده در این کد
1. http-equiv که جلوی اون عبارت refresh فرمانی هستش که به مروگر شما دستور میده که صفحه رو رفرش کنه و صفحه رو آپدیت کنه.
2. content : این پارامتر زمانی هستش که میگذره تا این که اسکریت فوق عمل کنه که در مثال فوق نوشته 3 یعنی 3 ثانیه که با گدشت سه ثانیه اسکریپت فوق عمل می کنه یعنی اول رفرش میشه صفحه و بعد به آدرس مورد نظر شما ارسال می شه.
3. در قسمت Url هم آدرس صفحه ای که شما دوست دارید باید درج بشه.
بخش Url= جایی س که می خواهید به آن صفحه انتقال داده شود شما جای آن سایت خود را بنویسید
<meta http-equiv="refresh" content="3; url=http://www.elmineh.com/" />
در این اسکریپ که همون اسکریت قبلی هستش و بخش Url حذف شده اسکریپت به مرورگر دستور میده که در همون آدرسی که هست هر چند لحظه مرورگر رفرش بشه. این مورد برای سایتی هستش که خیلی زود به زود آپدیت میشه و مدیر سایت دوست داره سریع ترین تغییرات رو به کاربرانش نشون بده.
<meta http-equiv="refresh" content="10" />
در این اسکریپت نیز که همان اسکریپت اولیه هستش مروگر بدون این که تعللی کنه رفرش و به آدرس منتقل میشه که در این کد کاربر متوجه نمیشه که به سایت دیگه ای منتقل شده. که البته دلیل این سریع بودن اینه که ما در قسمت content زمانی رو تعیین نکردیم.
<meta http-equiv="refresh" content="0; url=http://www.elmineh.com/" />
در انتهای بحث هم یک کد Html کامل واسه شما میگذارم که به کاربر یک پیام نشون میده که شما بعد از سه ثانیه به سایت دیگه ای منتقل می شید و بعد هم به اسکریپت عمل می کنه :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Language" content="fa">
<meta http-equiv="refresh" content="3; url=http://www.elmineh.com/" />
<title>HTML redirect example</title>
</head>
<body>
<h1>This page will be redirected in 3 seconds!</h1>
</body>
</html>









دیدگاهتان را بنویسید