آموزش اضافه کردن SVG در وردپرس

آیا می خواهید فایل های SVG را به سایت وردپرس خود اضافه کنید؟ به طور پیش فرض، وردپرس به شما امکان می دهد تمام فرمت های تصویری، صوتی و ویدیویی محبوب را آپلود کنید، اما SVG در میان آنها نیست. در این مقاله، ما به شما نشان خواهیم داد تا به راحتی نحوه اضافه کردن SVG در وردپرس را یاد بگیرید.
SVG چیست
SVG یا Scalable Vector Graphics یک فرمت فایل است که گرافیک بردار را با استفاده از زبان نشانه گذاری XML تعریف می کند. مزیت اصلی SVG این است که به شما امکان می دهد تصاویر را بدون کاهش کیفیت یا داشتن هیچ پیکسل سازی تصاویر، بزرگ کنید.
SVG چگونه کار می کند؟
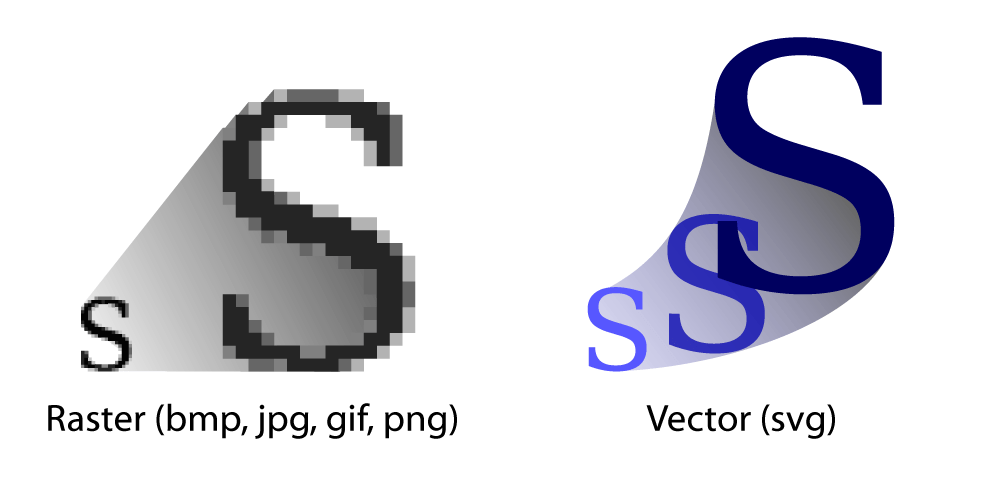
Scalable Vector Graphics (SVG) یک تکنولوژی است که نقشه های دو بعدی با استفاده از XML را نمایش می دهد. آنها با فرمت های تصویری معمولی مانند PNG، GIF یا JPEG متفاوت هستند.
اگر یک فایل تصویری PNG / JPEG بگیرید و زوم کنید، متوجه خواهید شد که تصویر شروع به تار شدن و تبدیل شدن به پیکسل می کند.

گرافیک برداری از پیکسل ها استفاده نمی کند. در عوض، آنها از یک نقشه دو بعدی استفاده می کنند که گرافیک مورد نظر شما را مشخص می کند. با افزایش زوم، تصویر به پیکسل تبدیل نمی شود.
این به شما این امکان را می دهد که گرافیک برداری را بدون از دست دادن کیفیت به تصویر بکشید. بیشترین تاثیرات، تصاویر SVG می تواند در اندازه فایل ها از JPEG یا PNG کوچکتر باشد.
گرافیک برداری معمولا برای آیکون ها، فونت های آیکون، آرم های وب سایت و تصاویر نام تجاری استفاده می شود. شما ممکن است بخواهید فایل های SVG را در وردپرس برای لوگوی شرکت، آیکون ها یا سایر گرافیک های خود اضافه کنید.
فایل های SVG هنوز هم کمی ناامن هستند. به همین دلیل است که وردپرس از آپلود فایل SVG به طور پیش فرض پشتیبانی نمی کند.
SVG یک فایل ممنوع در وردپرس
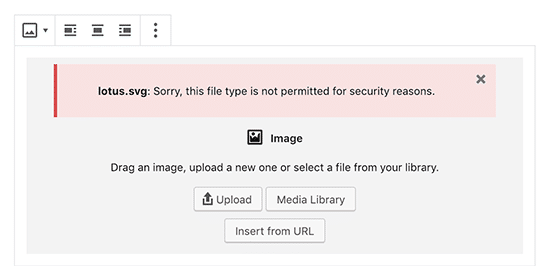
اگر شما هم یک تصویر SVG را در وردپرس آپلود کنید،قطعا خطای زیر را مشاهده خواهید کرد:
با عرض پوزش، این نوع فایل به دلایل امنیتی مجاز نیست.

مسائل امنیتی مربوط به SVG در وردپرس
فایل های SVG حاوی کد در زبان نشانه گذاری XML هست که شبیه به HTML می باشد. مرورگر شما یا نرم افزار ویرایش SVG XML زبان نشانه گذاری را برای نمایش خروجی روی صفحه، نمایش می دهد.
با این حال، سایت شما برای آسیب پذیری های احتمالی XML باز می شود.
در روش هایی که ما در این مقاله به اشتراک میگذاریم، سعی خواهیم کرد فایلهای SVG را پاکسازی کنیم تا امنیت آنها بهبود یابد. با این حال، این افزونه ها نمی توانند به طور کامل از آپلود یا تزریق کد های مخرب جلوگیری کنند. پس با آگاهی به این مورد باقی آموزش را بخوانید
بهترین راه این است که تنها از فایلهای SVG استفاده کنید که توسط منابع قابل اعتماد ایجاد شده است.
به این ترتیب، نگاهی به چگونگی استفاده از فایلهای SVG در وردپرس به صورت ایمن می اندازیم.
روش 1. آپلود فایل های SVG در وردپرس با استفاده از افزونه SVG Support
این روش پشتیبانی کامل برای اضافه کردن فایل های SVG در وردپرس را ارائه می دهد. همچنین به شما اجازه می دهد تا SVG درون خطی را در پست ها و صفحات وردپرس نمایش دهید. اول، شما نیاز به نصب و فعال کردن افزونه SVG Support دارید.
پس از فعال سازی، شما باید در پیشخوان وردپرس از قسمت تنظیمات » SVG Support دیدن کنید.

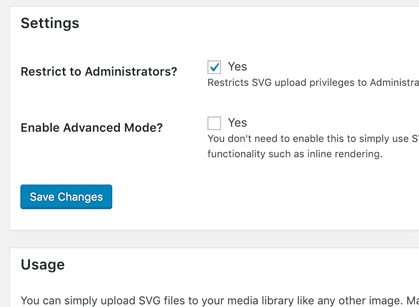
در صفحه تنظیمات، باید کادر کنار ‘Restrict to Administrators’را انتخاب کنید. با این کار فقط مدیران می توانند فایل های SVG را آپلود کنند.
گزینه بعدی این است که حالت پیشرفته را روشن کنید. اگر می خواهید از ویژگی های پیشرفته مانند انیمیشن های CSS و … استفاده کنید این گزینه را فعال کنید.
فراموش نکنید که دکمه Save Change را کلیک کنید تا تنظیمات شما ذخیره شود.
شما حالا می توانید به راحتی مانند سایر فایل ها، فایل های SVG را هم آپلود کنید.
روش 2. بارگذاری فایل های SVG در وردپرس با استفاده از Safe SVG
برای این روش هم از یک افزونه وردپرس استفاده می شود و به شما امکان می دهد تا فایل های SVG را به وردپرس آپلود کنید.
اولین کاری که باید انجام دهید این است که افزونه Safe SVG را نصب و فعال کنید.
افزونه وردپرس بالا تنظیماتی ندارد و به محض نصب و فعال سازی می توانید فایل های SVG را در وردپرس آپلود کنید.نکته قابل توجه در این افزونه این است که، تمام کاربرانی که می توانند نوشته ای را در سایت شما ایجاد کنند می توانند فایل های SVG را هم آپلود کنند.









دیدگاهتان را بنویسید